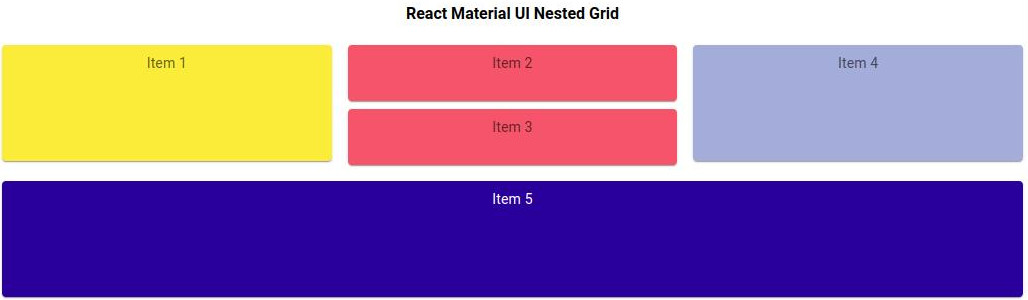
Material UI Grid in React
The Material UI grid system LogRocket Blog
Material UI Grid System in React Refine
Material UI Grid System in React Refine
Material UI Grid Codesandbox
material ui data grid examples CodeSandbox
Material UI Grid Paper Example Codesandbox
Material UI and Grid system The Citrus Report
Material UI Masonry Grid Codesandbox
Material UI Grid Layout Tutorial React
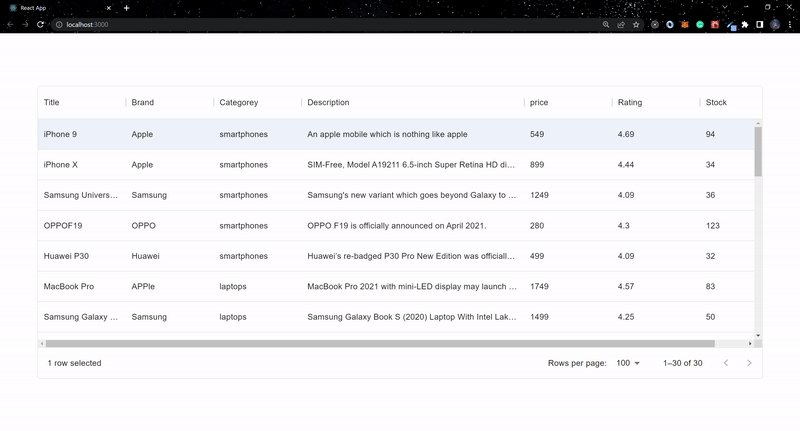
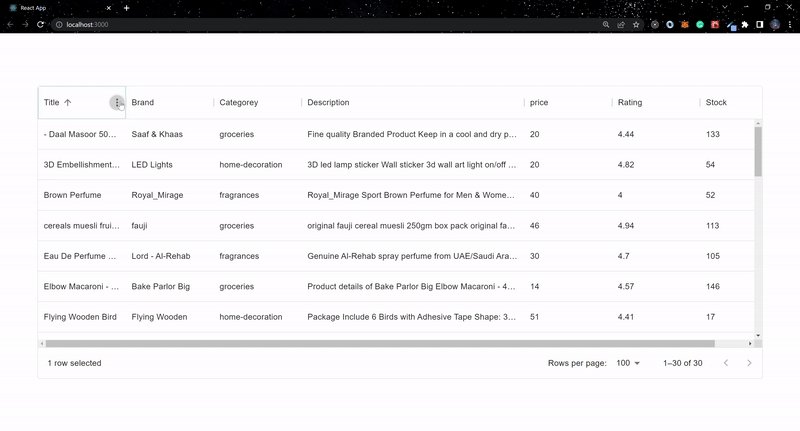
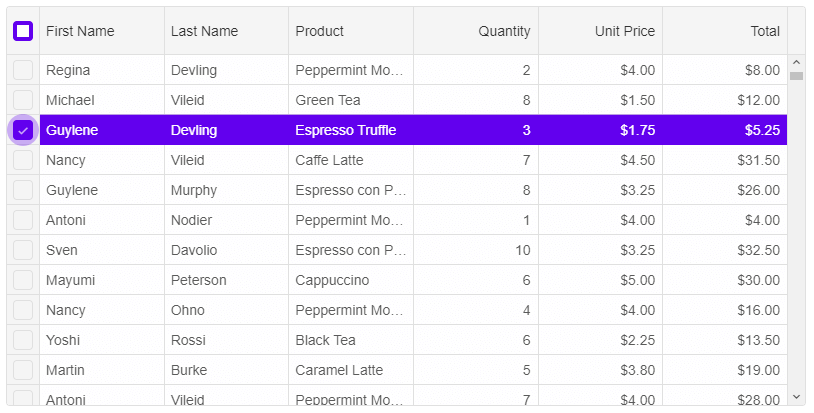
Display Data with Material UI s Data Grid
Display Data with Material UI s Data Grid
material ui grid system test Codesandbox
Guide to Using and Creating React material UI grid Edupala
Material UI MUI Using Data Grid Component in MUI X with React
Material UI MUI Using Data Grid Component in MUI X with React
Material UI MUI Using Data Grid Component in MUI X with React
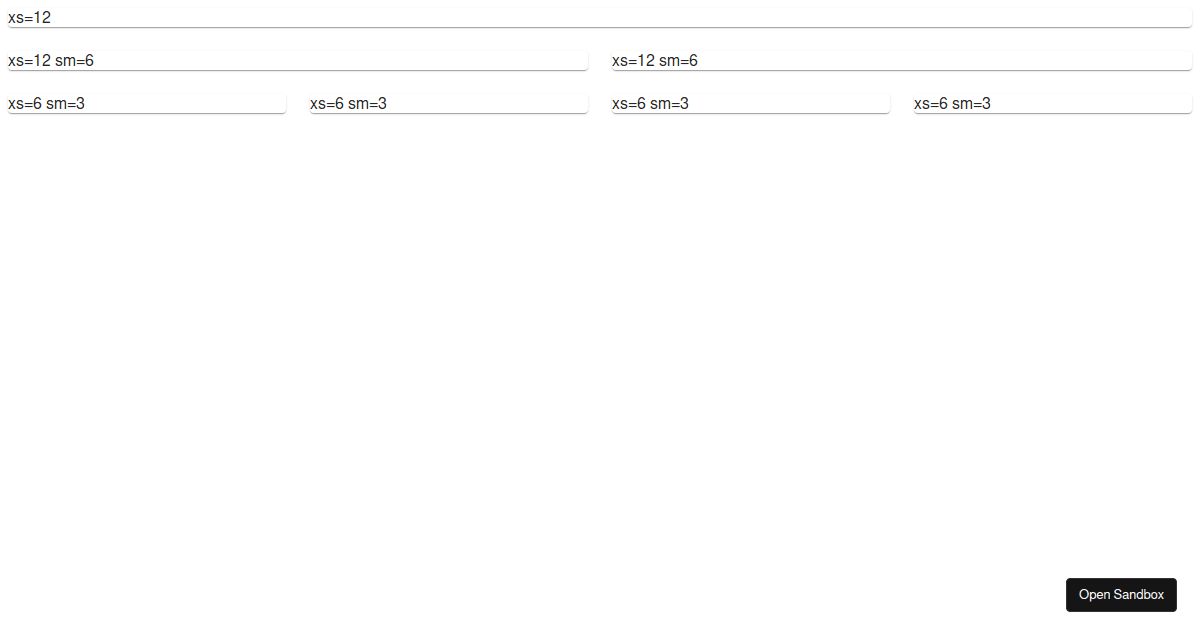
How to use Grid Component in Material UI GeeksforGeeks
css Material UI Grid Items not taking full width available Stack
Material UI MUI Using Data Grid Component in MUI X with React
Material UI MUI Using Data Grid Component in MUI X with React
How to use Grid Component in Material UI GeeksforGeeks
css Material UI Grid Items not taking full width available Stack
How Do I Create This Layout With Material Ui Grid Stack Overflow Images
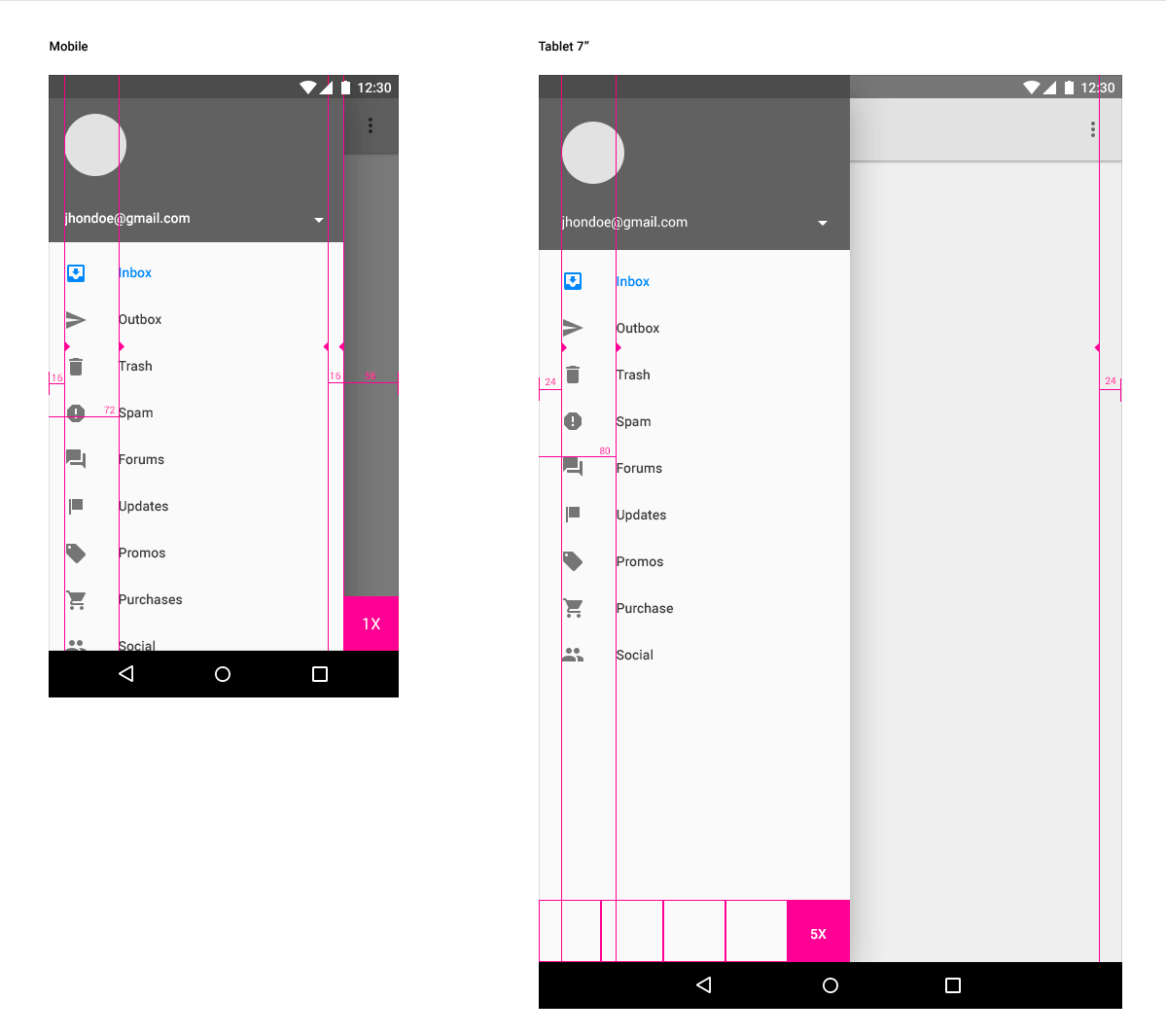
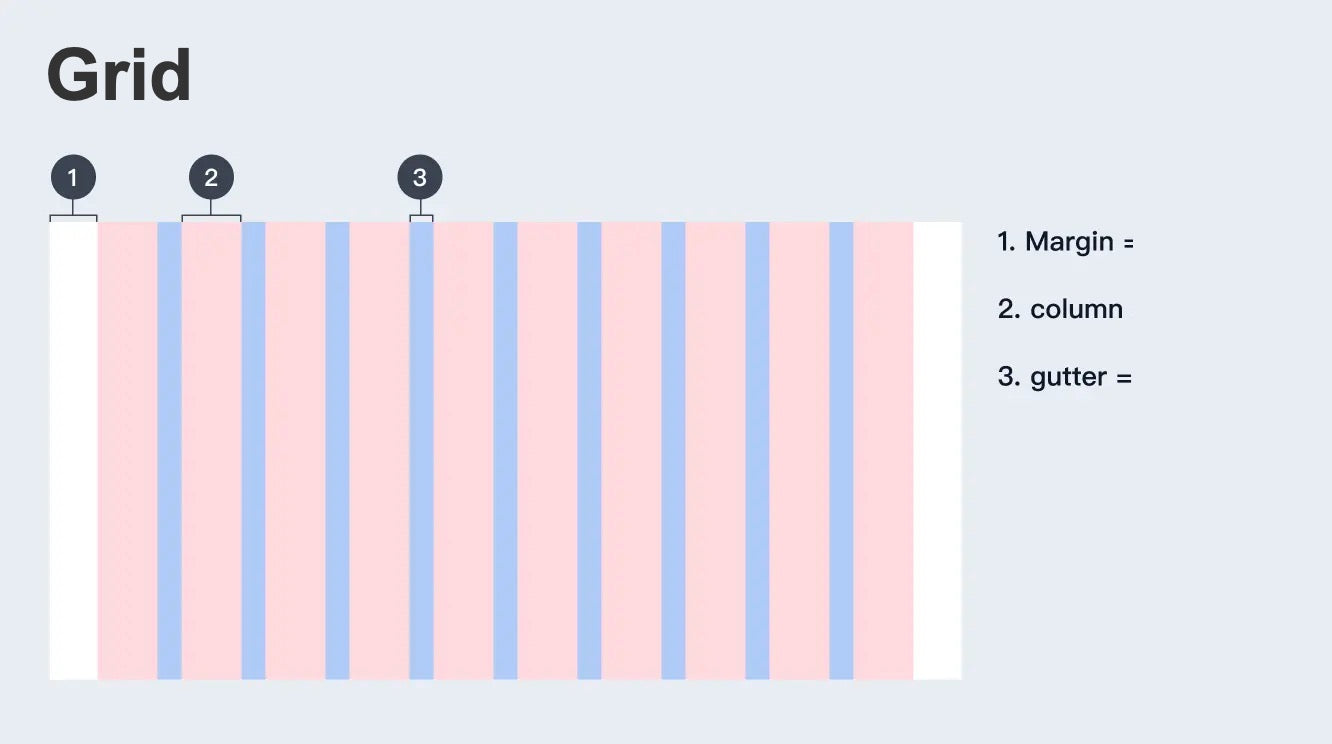
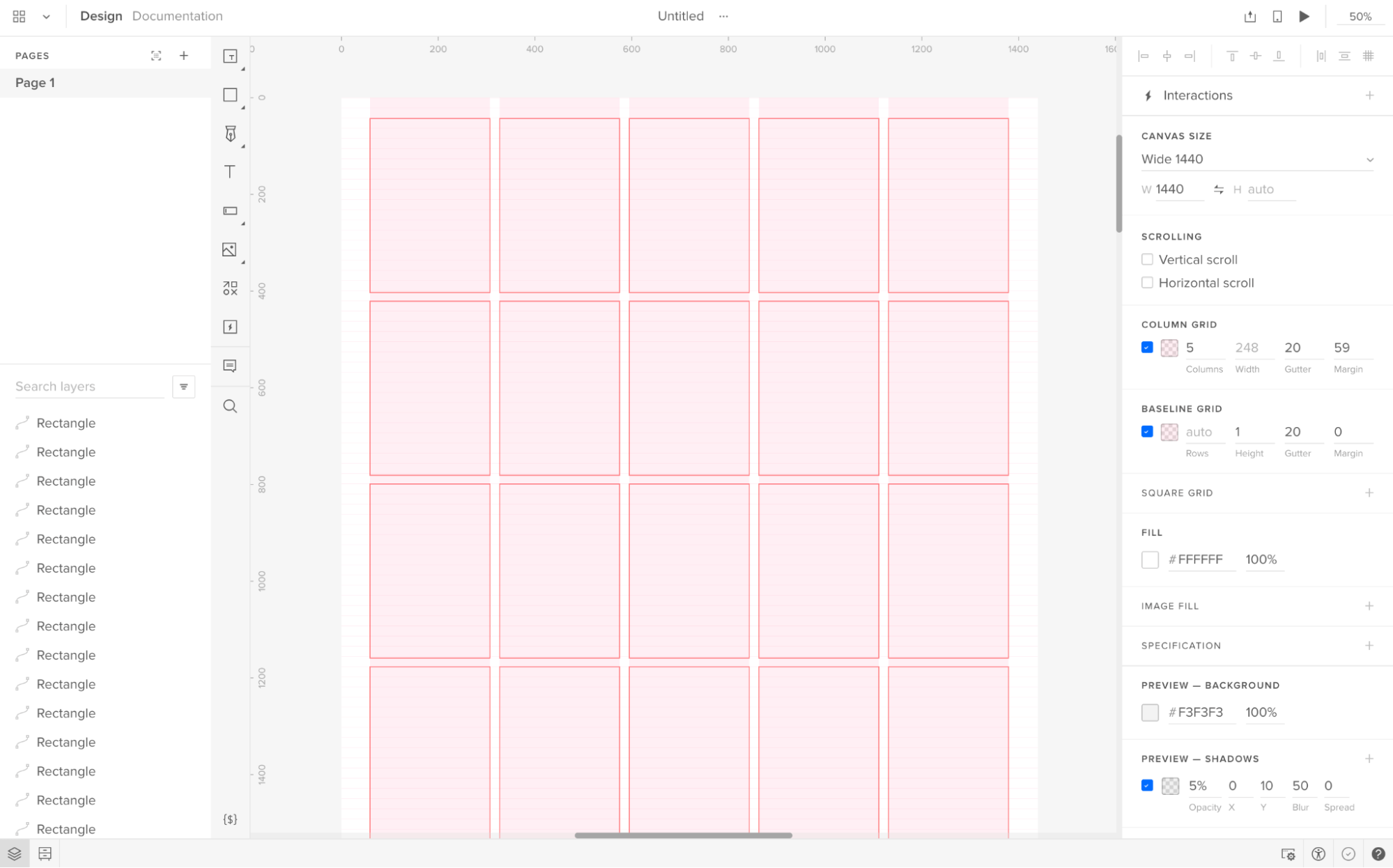
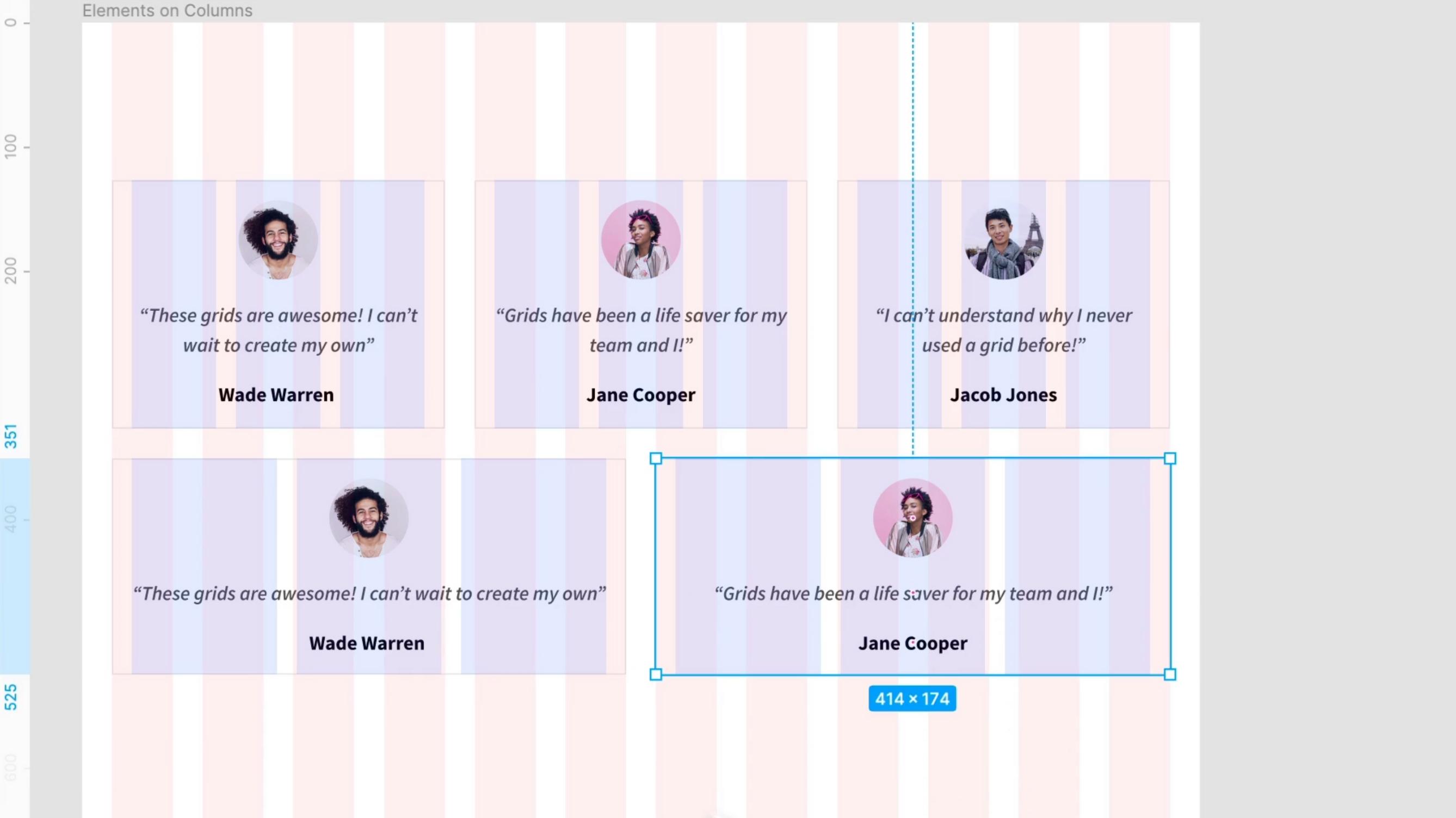
UI UX Design Grid System AxureBoutique
UI UX Design Grid System AxureBoutique
UI UX Design Grid System AxureBoutique
Grid CSS grid support 183 Issue 9513 183 mui material ui 183 GitHub
Grid Allow different values for x and y spacing 183 Issue 11764 183 mui
Problems with UI UX design for grid elements User Experience Stack
Problems with UI UX design for grid elements User Experience Stack
The Material UI grid system DEV Community
css Material UI Grid automatically stack items to consume the
reactjs How to make your material ui grid into drag and drop elements
reactjs MUI Grid xs item doesn t shrink Stack Overflow
material ui grids Codesandbox
Material X design system UI kit Figma Segments by Roman Kamushken for
UX UI Tips A Guide to The Grid Make it Clear
UX UI Tips A Guide to The Grid Make it Clear
The Grid System Importance Of A Solid UX UI Layout Temis Marketing
Smart Grid Feature rich amp Fast Angular Grid React Grid JavaScript
A Simple Guide to Material UI Grids DMC Inc
Data Grid Getting started Material UI
Working with Material UI In this blog post I go over my by Mike C
UI Grids All You Need to Know UXPin
UI Grids All You Need to Know UXPin
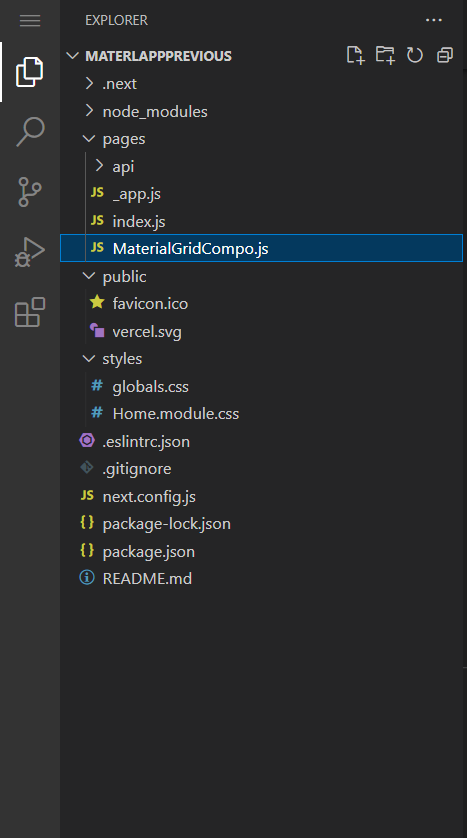
How To Setup Material Grid In Next JS With Material UI MUI Component
Working with Material UI In this blog post I go over my by Mike C
UI Grids All You Need to Know UXPin
UI Grids All You Need to Know UXPin
How To Setup Material Grid In Next JS With Material UI MUI Component
How To Setup Material Grid In Next JS With Material UI MUI Component
UI Grids All You Need to Know UXPin
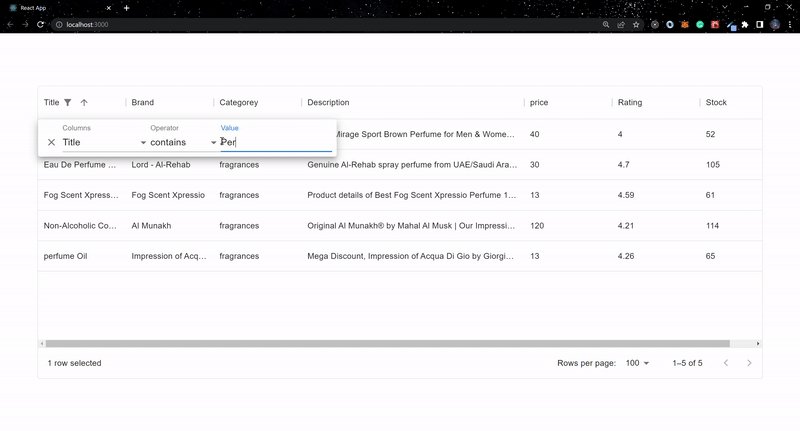
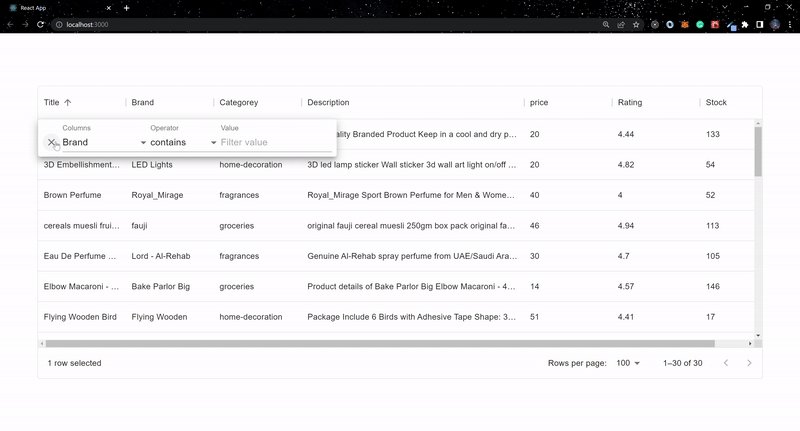
mui x data grid examples CodeSandbox
mui x data grid Material UI dataGrid Filter limit to one or a subset
Secrets of Grids in UI Design UI UX Tips on Behance
Secrets of Grids in UI Design UI UX Tips on Behance
mui x grid edit example Codesandbox
Let U Win Material UI Mui Grid
Let U Win Material UI Mui Grid
Let U Win Material UI Mui Grid
UI UX Design Cheat Sheet PDF Zero To Mastery
Grids in UX UI Design Cheat Sheet by Mo Goltz Medium
material ui MUI datagrid v7 issue with using sx in
Material design Bottomsheet UI ux on Behance
reactjs How to change MUI X Data Grid cell orientation to be row
Session 4 Layout Grid System I m Duong
Material UI Tutorial 10 Grid System YouTube
Material UI Grid Typography amp Card YouTube
React amp Material UI Grid amp Grid Layout
Material UI Grid Tutorial and Examples YouTube
Material UI v 5 Tutorial Use The MUI Grid Part 2 YouTube
The Complete Guide to Material UI Grid Align Items YouTube
Material UI Grid System Responsive Cards Layout Material UI Grid
The Ultimate Guide to Material UI Grid Containers and Items MUI v5
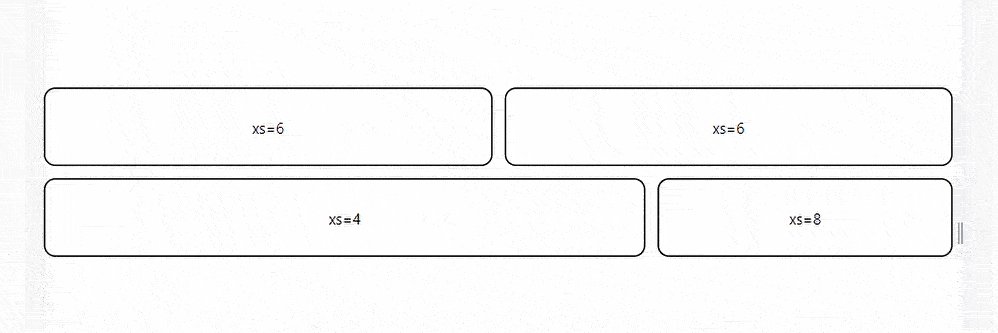
What Is Xs In Material Ui Grid - The pictures related to be able to What Is Xs In Material Ui Grid in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.